There are millions of websites today, and the competition for user attention is undoubtedly getting stiffer.
If you want to win over the market, having a stand-out website is a must. Without a great design, your site is just another statistic in a crowded digital world.
However, creating a well-designed website is no easy task. A lot goes behind the scenes to ensure a user-friendly and aesthetically pleasing platform.
But don’t worry. Below, we’ve prepared a web design checklist to make your journey smoother.
Web Design Checklist to Follow
You’ve probably heard the saying that failing to plan is planning to fail. That’s why, before you start your web development journey, you need a good plan.
#1. Planning

The pre-design phase is all about planning and research, which is crucial for building a website that meets the needs of your users.
Research Your Audience
Start by conducting thorough research on your target audience. Ask yourself:
- Who are your dream clients?
- What do they expect when visiting your website?
- What problems are they trying to solve?
Understanding these elements will help you design a site that resonates with your audience.
Collect the data through interviews, customer surveys, and social media insights to gather this data.
Define Your Business Goals
Make sure you and your team are clear on the website’s purpose. Is it to drive sales, capture leads, or provide information? Knowing your end goals will guide your design choices.
Hold a meeting with key stakeholders to discuss the business objectives and ensure everyone is on the same page.
Analyse Competitors
Look at what your competitors are doing well (and not so well) to find gaps and opportunities. Evaluate their website design, navigation, and content.
You can also use tools like SEMrush or Ahrefs to discover keywords that your competitors target, and implement those on your own site.
Create User Personas
User personas are fictional profiles representing your target customers. They reflect your potential clients’ needs, goals, and behaviours, helping you design a smooth user journey and deliver a better experience.
#2. Design
After coming up with a well-planned strategy, you’re ready to move on to the design phase. Here are some web design rules to follow:
Stick to Your Brand Guidelines
Your website should be a direct reflection of your brand, so it’s important to follow your brand guidelines closely. This includes using your company’s logo, colours, typography, and tone consistently across the site.
If you don’t have clear guidelines, now is the time to create them. Your brand identity should be easily recognisable, and all visual elements should create a cohesive look. This not only boosts brand awareness but also helps build trust with your audience.
Ensure a Responsive Layout
More than half of website traffic comes from mobile devices, so having a responsive web design layout is mandatory.
A responsive design means your website will adapt seamlessly to different screen sizes, from desktops to smartphones.
Plan your layout so it’s flexible and user-friendly on all devices. Prioritise essential features for mobile users, such as larger buttons, easy-to-read text, and quick load times.
Also, testing your design on multiple devices early on will ensure a smooth user experience across the board.
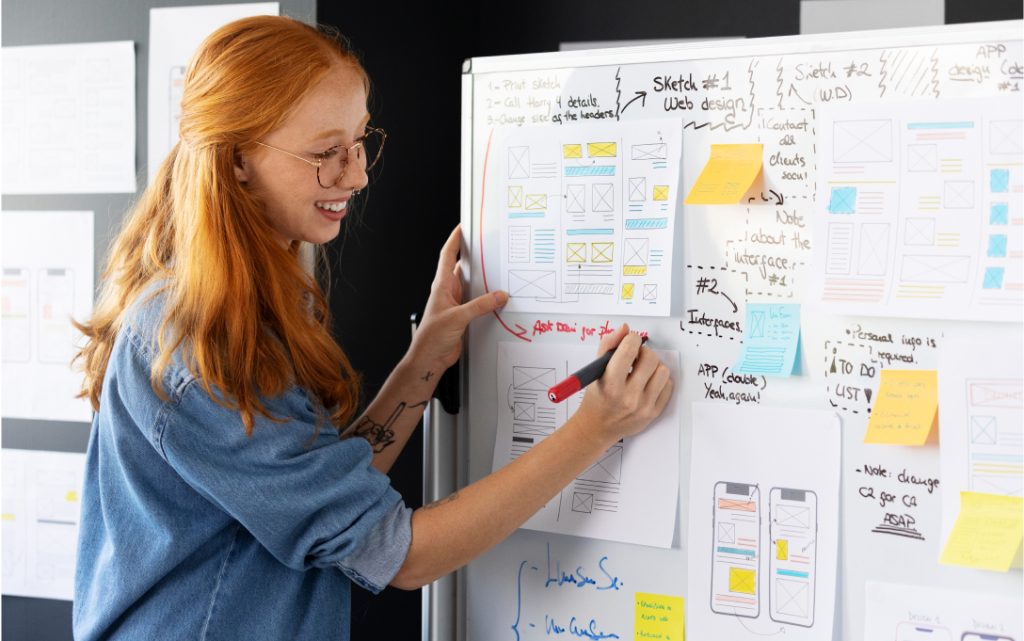
Use Wireframes to Discuss Website Structure

Wireframes are basic sketches or outlines of your website’s structure. They help you and your team visualise where key elements like navigation, content blocks, and calls-to-action will be placed.
This stage ensures that everyone is aligned on the layout and flow before any detailed design work begins.
Wireframes also highlight any potential issues with usability or navigation early in the process, saving you time and resources later.
#3. Domain and Hosting
Your website won’t be online without a domain name and a hosting service.
First, choose a memorable domain name that reflects your brand. A great tip is to keep it short and avoid complicated words or numbers.
As Erin Michaela stated,”Ideally, your clients and customers can visit your site without needing to click on a link, as they know how to get there by heart!”
Once you’ve got that sorted, buy a hosting plan. When weighing your options, choose a reliable service that offers a high uptime and fast loading times (no one likes a slow website).
Do some research to compare hosting providers, and choose one that suits your business needs and budget.
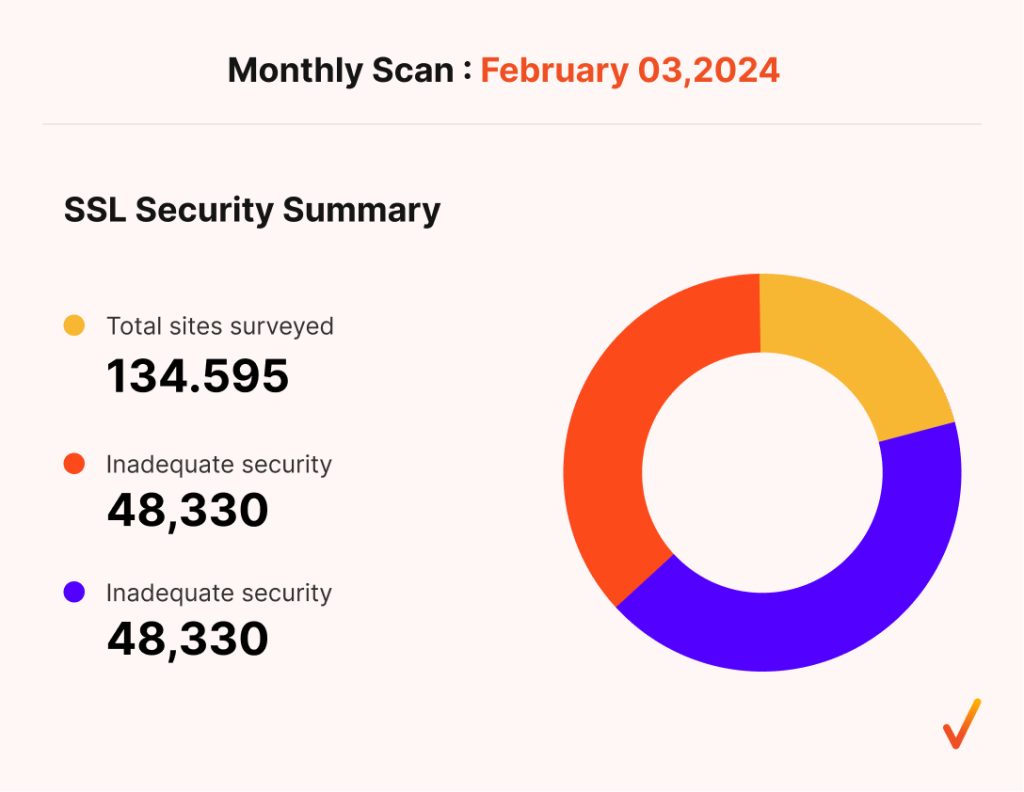
And don’t forget your SSL Certificate. Shockingly, 35.9% of the 134,595 of inspected sites don’t have proper security. It’s a blaring red warning for you to not neglect your SSL certificate.

An SSL certificate encrypts data and protects users’ sensitive information, like credit card details. Most hosting providers offer it for free, so there’s no excuse not to have it.
#4. Functionality

Imagine you’ve built a beautiful website, but the contact form doesn’t work, or worse — the payment gateway crashes when customers try to make a purchase.
A functionality check makes sure everything is running like a well-oiled machine.
First, test all forms on your site — whether it’s a contact form, subscription box, or booking feature.
Do they send information to the right email or CRM? Are confirmation messages or thank-you pages working? You’d be surprised how often these small things slip through the cracks.
Next, check your navigation. Can users easily find what they’re looking for? Are all links working properly?
Broken links are like dead ends on a road trip — frustrating and a quick way to lose visitors. Use tools like Screaming Frog to scan your site for any errors.
Finally, don’t forget to test on different devices and browsers. What works great on Chrome might be a disaster on Safari or mobile.
So, before going live, make sure your website performs well everywhere — because you want everyone to enjoy the full experience.
#5. Security
Let’s be real — no one wants their website to be the digital equivalent of a house with no locks. Security is key to protecting your site and its visitors, especially if you’re handling sensitive data like customer information or payments.
Here’s what you need to check to keep those cyber criminals at bay:
Update Your Software
Whether it’s your CMS, plugins, or any third-party tools, keeping your software updated is the easiest way to avoid security issues.
Outdated software is like an open invitation for hackers. Set up automatic updates or make it part of your regular maintenance schedule.
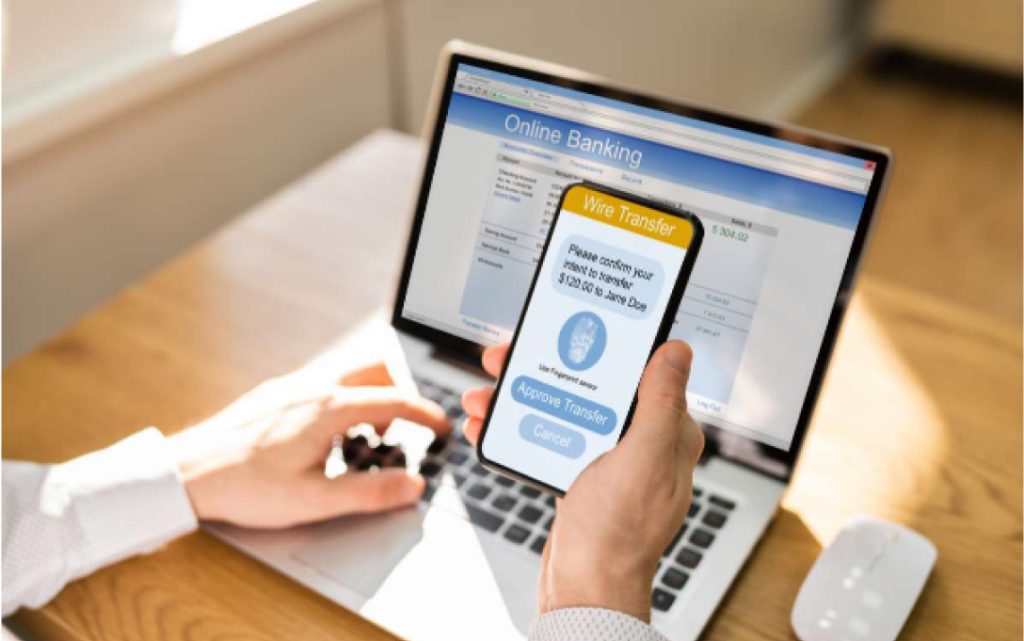
Enable Two-Factor Authentication (2FA)

Sure, passwords are great, but hackers can still find ways to compromise them.
Two-factor authentication adds an extra layer of protection. Think of it as a double lock on your digital front door.
It requires users to provide two types of information to log in — usually a password and a one-time code sent to their phone.
Backup Your Files
Regular backups ensure that if anything goes wrong, you can restore your site without too much headache.
Choose a hosting provider with an automatic backup solution, and make sure you store backups in a secure, remote location.
#6. Compliance
While it’s not the most thrilling part of web design, ensuring your site complies with the latest regulations is non-negotiable.
If you’re not careful, you could face hefty fines — and no one wants to deal with that kind of drama.
Here’s what you need to keep an eye on:
GDPR Compliance
If you’re doing business in or with customers from the European Union, the General Data Protection Regulation (GDPR) applies to you.
This means you need to be transparent about how you collect and store user data, provide a privacy policy, and allow users to opt in or out of data collection. Basically, it’s all about giving users control of their own information.
Cookie Consent
To ensure GDPR compliance, you also have to include a cookie consent to let users know they’re being tracked.
You’ve probably seen a cookie pop-up a million times yourself on other websites. No one loves these pop-ups, but they’re crucial for transparency.

Accessibility Compliance (WCAG 2.1)
Last but not least, follow the Web Content Accessibility Guidelines (WCAG 2.1). Basically, your website should be accessible to all users, including those with disabilities.
Ensure your site uses alt text for images, provides transcripts for video content, and features a keyboard-friendly navigation structure.
#7. Content Management
You’ve got the design, security, and legal stuff sorted, but what about the heart of your site — the content?
Keeping your content fresh, relevant, and easy to manage is essential for keeping your visitors engaged and your website up to date.
Here’s your checklist to ace content management:
Use a Reliable CMS (Content Management System)
Whether it’s WordPress, Joomla, or Shopify, choose a CMS that fits your needs and technical skills.
A good CMS makes it easy to update and manage your content without diving into code. Plus, it offers plugins and tools to help with SEO, scheduling, and more.
Keep Content Fresh
Nobody wants to visit a blog that hasn’t been updated since 2017. Regularly update your blog, news sections, and product pages.
Fresh content not only keeps your audience engaged but also helps with SEO rankings. Set a content calendar to stay on track — consistency is key!
Check for Typos and Errors

Let’s face it, nothing kills credibility faster than a glaring typo. Make sure you proofread your content carefully.
Tools like Grammarly or Hemingway can help catch those sneaky mistakes, but also consider having a second pair of eyes review your content.
#8. Marketing
Now that your website is built and packed with great content, how are you going to get people to visit it?
That’s where your marketing efforts come in. A well-designed website is a waste if no one knows it exists!
Let’s make sure you’re ready to promote it effectively:
Search Engine Optimisation
Search engine optimisation (SEO) is crucial for getting your website seen on search engines like Google.
Use tools like Ahrefs or SEMrush to find relevant keywords to target. After that, incorporate those keywords naturally in your content, meta tags, and image alt text.
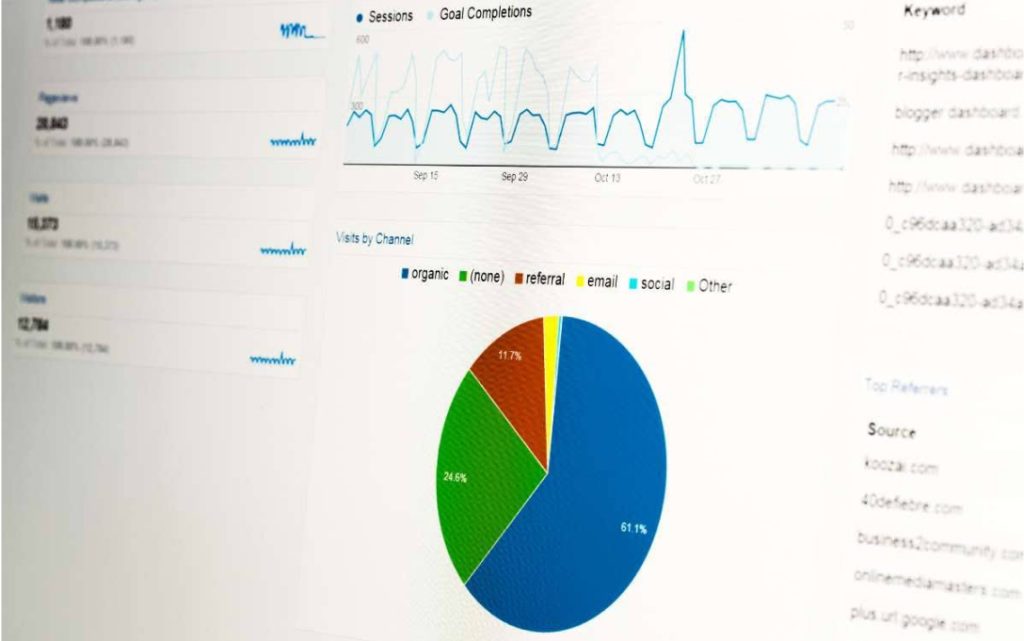
Set Up Google Analytics

How will you know if your website is performing well? Google Analytics is your go-to tool for tracking traffic, user behaviour, and conversions. It’s like getting a peek behind the curtain to see how visitors interact with your site.
Set up goals and monitor key metrics, such as bounce rate, session duration, and conversion rates.
Social Media Integration
If your website is where your business lives, social media is where it parties. Make sure you have social media sharing buttons on your content, allowing visitors to easily share blog posts, products, or services.
Also, link your social media profiles in the footer or header of your site to encourage people to connect with you across platforms. After all, who doesn’t love a bit of free promotion?
Perfect Your Web Design Checklist with a Trusted Partner
A clear web design checklist can make all the difference in shaping a strong online presence. It helps you stay organised, focused, and ensures your website is both functional and engaging.
But having the right partner by your side is just as important. With Onexcell’s experienced team, you’ll have the guidance and expertise needed to bring your vision to life and make your online journey a success.
Contact us today and let’s discuss your needs!

