An educational website is a digital platform that delivers learning content, resources, and interactive tools to students, educators, parents, and lifelong learners through the internet. These websites utilise advanced technologies such as Learning Management Systems (LMS) for course management, progress tracking, assessments, and personalised learning experiences.
According to Research and Markets, as outlined in their “E-Learning Market Report 2025,” the global e-learning market is expected to grow from $314.03 billion in 2024 to $354.71 billion in 2025, reflecting a compound annual growth rate (CAGR) of 13%. The report further highlights that the rise in remote learning, accelerated by the global pandemic, has led to rapid adoption of online education.
Examples of educational websites include Khan Academy, which offers free courses with interactive exercises, and Coursera and edX, which provide university-level courses and professional certifications. Udemy serves as a marketplace for skills training, while Duolingo uses gamification to teach languages like English, Spanish, Latin and others in an engaging manner. These platforms exemplify effective educational design by combining user-friendly navigation, multimedia content, and personalised learning paths.
The process of designing an educational website involves defining clear learning objectives, identifying target audiences, selecting an appropriate LMS or custom development approach, and creating a UI/UX design that supports accessibility and engagement. It also includes developing rich multimedia content and implementing key features such as progress tracking, forums, and secure user authentication.
The development process includes validating the concept through market research, competitor analysis, and prototype testing. Developing an educational website requires selecting robust technology stacks such as PHP or Ruby on Rails for backend development. UI/UX provide accessibility for diverse learners, and improve student engagement through responsive design and interactive elements.
The cost of developing such a many typs websites ranges from £8,000 for basic platforms to over £15,000 for advanced, feature-rich systems, depending on factors such as design complexity, LMS integration, content creation, and ongoing maintenance.
What is an Educational Website?

An educational website is an online platform designed to offer learners, educators, and parents access to educational resources, interactive content, and structured course materials spanning various subjects and disciplines. These platforms facilitate e-learning and online courses, providing the flexibility to study at one’s own pace and convenience, irrespective of geographical location or time constraints.
Educational websites function by hosting digital learning materials such as video tutorials, interactive quizzes, study guides, and discussion forums. Many incorporate features like Learning Management Systems (LMS), enabling teachers to create and manage courses, monitor student progress, and deliver feedback.
The fundamental role of educational websites is to democratise access to quality education, encourage lifelong learning, and bridge the divide between traditional classroom teaching and advancements in digital learning.
Educational websites promote collaboration and communication through discussion boards and peer interaction for a more social and supportive learning environment. These digital learning platforms have revolutionised the educational landscape, making high-quality learning resources more accessible, engaging, and effective for a global audience.
What are the features of educational websites?
The features of an educational website include:
- Interactive Learning Modules: An educational website engages students with quizzes, videos, simulations, and hands-on activities, making learning dynamic and personalised.
- User-Friendly Navigation: A well-designed educational website provides intuitive menus, a clear structure, and easy access to resources, allowing users of all ages and technical abilities to find materials efficiently.
- Course Management System (CMS): An educational website enables instructors to create, organise, and manage courses, upload materials, and provide students with structured access to lectures, assignments, and quizzes.
- Mobile Compatibility: A modern educational website is optimised for smartphones and tablets, allowing learners to study anytime, anywhere, on any device.
- Progress Tracking & Assessment: An effective educational website includes dashboards, progress bars, and assessment tools so students and teachers monitor learning outcomes, completion rates, and performance.
- Community & Collaboration Features: A robust educational website offers discussion forums, chat rooms, group projects, and social media integration to foster communication, peer support, and collaborative learning.
- Accessibility Features: An inclusive educational website incorporates text-to-speech, subtitles, adjustable fonts for people with disabilities.
- Personalised Learning Paths : An advanced educational website uses AI or adaptive learning technologies to recommend courses and tailor content based on individual progress and interests.
- Secure User Authentication: A reliable educational website protects sensitive data with secure logins and privacy measures for students, teachers, and administrators.
- Multimedia Integration: A dynamic educational website incorporates videos, audio, images, and interactive elements for different learning styles.
- Analytics and Reporting: A data-driven educational website provides administrators and educators with insights into user engagement, course popularity, and overall performance for informed decision-making.
- Multilingual Support: A globally accessible educational website offers content and navigation in multiple languages, breaking down language barriers for diverse learners.
What are Some Examples of Educational Websites?

Examples of educational websites are listed below.
1. Khan Academy
2. Coursera
3. edX
4. Duolingo
5. Udemy
Khan Academy
Khan Academy is a globally recognized, nonprofit educational website that offers a vast library of free, high-quality courses across subjects like math, science, history, economics, and more. The Khan Academy platform features over 3,400 instructional videos, interactive exercises, and quizzes, all designed to support learners from elementary to high school and beyond. It stands out for its personalised learning approach. Students progress at their own pace, revisit challenging topics, and even skip ahead if they’ve mastered a concept.
This educational website supports multiple languages, making it accessible worldwide. Teachers assign content, track student progress with detailed reports, and use features like mastery tracking and gamified rewards (badges and points) to boost engagement. The addition of AI-powered tools like Khanmigo provide tutoring, essay feedback, and interactive learning experiences on Khan Academy.
Coursera
Coursera is an educational website that partners with top universities and organizations to offer courses, professional certificates, and degree programs. The Coursera platform features a wide range of topics, from computer science and business to arts and humanities. Courses include video lectures, peer-reviewed assignments, and community discussion forums.
Many of Coursera’s courses are free to audit, while paid options provide graded assignments and certificates. This educational website is structured to be flexible and self-paced, allowing learners to study at their convenience. Its robust mobile compatibility makes access possible from anywhere, and the platform also offers specialisation tracks and accredited degrees for more in-depth learning.
edX
edX is an educational website founded by Harvard and MIT that provides university-level courses in a wide array of disciplines, including science, engineering, business, and social sciences. The edX platform features video lectures, interactive labs, discussion forums, and assessments.
Learners audit courses for free or pay for verified certificates. Known for its MicroMasters and professional certificate programs, edX offers pathways to academic credit and career advancement. The platform’s commitment to accessibility and global reach is clear through its multilingual support and mobile-friendly design, making edX a trusted destination for high-quality online education.
Duolingo
Duolingo is a language-focused educational website and app that makes learning new languages engaging and effective through gamification. The Duolingo platform offers bite-sized lessons, interactive exercises, and instant feedback, covering dozens of languages.
Users earn points, unlock levels, and maintain learning streaks, all of which encourage consistent practice. This educational website adapts to each learner’s progress by offering personalized challenges and review sessions. With its mobile-first design and free access, Duolingo has become a go-to resource for millions of users worldwide who want to learn a new language at their own pace.
How to Design and Develop an Educational Website?

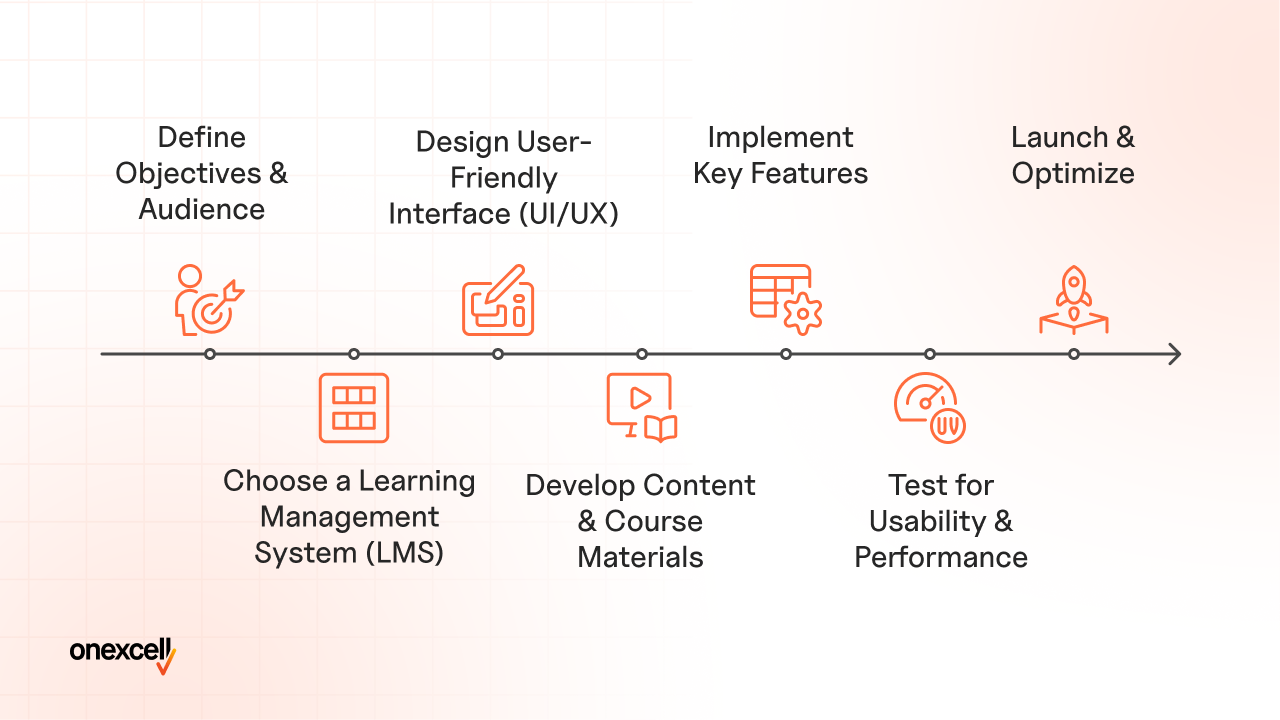
To design and develop an educational website, follow these step-by-step guidelines that are listed below.
1. Define Objectives & Audience
2. Choose a Learning Management System (LMS)
3. Design User-Friendly Interface (UI/UX)
4. Develop Content & Course Materials
5. Implement Key Features
6. Test for Usability & Performance
7. Launch & Optimise
- Define Objectives & Audience
Begin by clearly identifying the purpose of your website whether it is to offer online courses, provide educational resources, or support a specific learning community. Conduct thorough research on your target audience, including their demographics, learning preferences, and level of technological confidence. This makes the website’s content and features aligned with users’ needs and expectations.
- Choose a Learning Management System (LMS)
Select an appropriate platform or LMS that suits the requirements of your project. Consider factors such as ease of use, scalability, integration with educational tools, and support for features like course management, progress tracking, and assessments. Popular options include Moodle, WordPress with LMS plugins, or custom-built solutions.
- Design a User-Friendly Interface (UI/UX)
Focus on creating a clean, intuitive, and visually appealing interface. Use clear navigation menus, legible fonts, and responsive layouts for accessibility across all devices. Prioritise user experience by organising content logically and minimising clutter, making it easy for learners to locate and use resources.
- Develop Content & Course Materials
Prepare high-quality educational content such as videos, interactive modules, quizzes, and downloadable resources. Structure courses and materials to support both self-paced and instructor-led learning. Make sure content is engaging, accurate, and according to the needs of your audience.
- Implement Key Features
Incorporate features such as user registration, dashboards, course enrolment, progress tracking, forums, and communication tools. Consider adding interactive elements, multimedia support, and accessibility options to learning and promoting engagement.
- Test for Usability & Performance
Carry out thorough testing for all features function correctly and the website performs well across various devices and browsers. Gather feedback from actual users to identify usability issues and implement the necessary improvements. Optimise for speed, security, and accessibility.
- Launch & Optimise
Deploy the educational website and monitor its performance using analytics tools. It is the part of web design services, this stage includes optimising site speed, ensuring mobile responsiveness, and validating accessibility compliance. Continuously collect user feedback, track engagement metrics, and refine the user interface and experience based on real-time insights. Regular updates to content or features help enhance the overall learning experience and ensure the platform remains aligned with evolving educational objectives.
How to validate the idea and target audience for an educational website?
To validate the idea and target audience for an educational website, begin by identifying the specific challenges and needs of your potential learners through surveys, interviews, and focus groups, to make your concept align with real user pain points.
Conduct a competitor analysis by reviewing existing educational platforms, analysing course titles, descriptions, reviews, and ratings to assess market demand and identify gaps. Use keyword research tools to evaluate search volume and trends related to your topic, confirming there is sufficient interest.
Test your idea by creating prototypes or minimum viable products (MVPs) and gathering feedback from a sample of your target audience, refining your approach based on their responses.
What is the importance of UI/UX in educational websites?
The importance of UI/UX in educational websites lies in enhancing student engagement, accessibility, and overall usability. A well-designed user interface (UI) makes navigation intuitive, enabling learners to focus on the content rather than struggling with the platform itself. Good user experience (UX) that resources are easy to locate and the website is accessible to users with varying needs, for example, through adjustable fonts or compatibility with screen readers.
Effective UI/UX practices such as clear navigation menus, responsive design for mobile devices, and well-organised visual content help reduce cognitive load and keep learners motivated. Features like progress tracking dashboards, interactive components, and instant feedback on quizzes are examples of UI/UX elements. Strong UI/UX design makes educational websites more inclusive, enjoyable, and effective for all users.
How Much Does it Cost to Develop an Educational Website?
It costs from £3,000 to over £8,000 to develop an educational website in 2025, with the final budget influenced by key factors such as custom development, third-party LMS integration, and content creation. Web development cost varies depending on the complexity of the design, level of interactivity, and the expertise of the development team.
A standard educational website featuring interactive learning modules, user management systems, and LMS functionality averages around £8,000 to £15,000, requiring approximately 1,000 development hours.
Basic educational websites range from £1,500 to £5,000, while mid-level platforms with progress tracking, multimedia, and assessments cost between £8,000 and £15,000. In contrast, enterprise-level solutions offering AI personalisation, analytics, and multilingual support exceed £15,000, or more.
Components that influence the web development budget include bespoke UI/UX design, mobile responsiveness, and accessibility features, all of which contribute to higher development costs. LMS pricing works best with integrating platforms such as Moodle or developing custom systems.
Content creation, such as high-quality videos, quizzes, and downloadable resources, typically requires a separate production budget, while maintaining the platform adds an annual cost ranging from £500 to £2,000.
Web development services help manage these elements effectively, ensuring smooth integration, performance, and scalability. Other ongoing expenses include domain name registration, which ranges from £10 to £50 per year, web hosting costs between £50 and £300 annually, and SSL certificates that can range from £0 to £150 per year depending on the level of security required
Small business websites cost between £500 and £5,000, enterprise-grade educational platforms fall within the £8,000 to £50,000, range, depending on specific requirements.
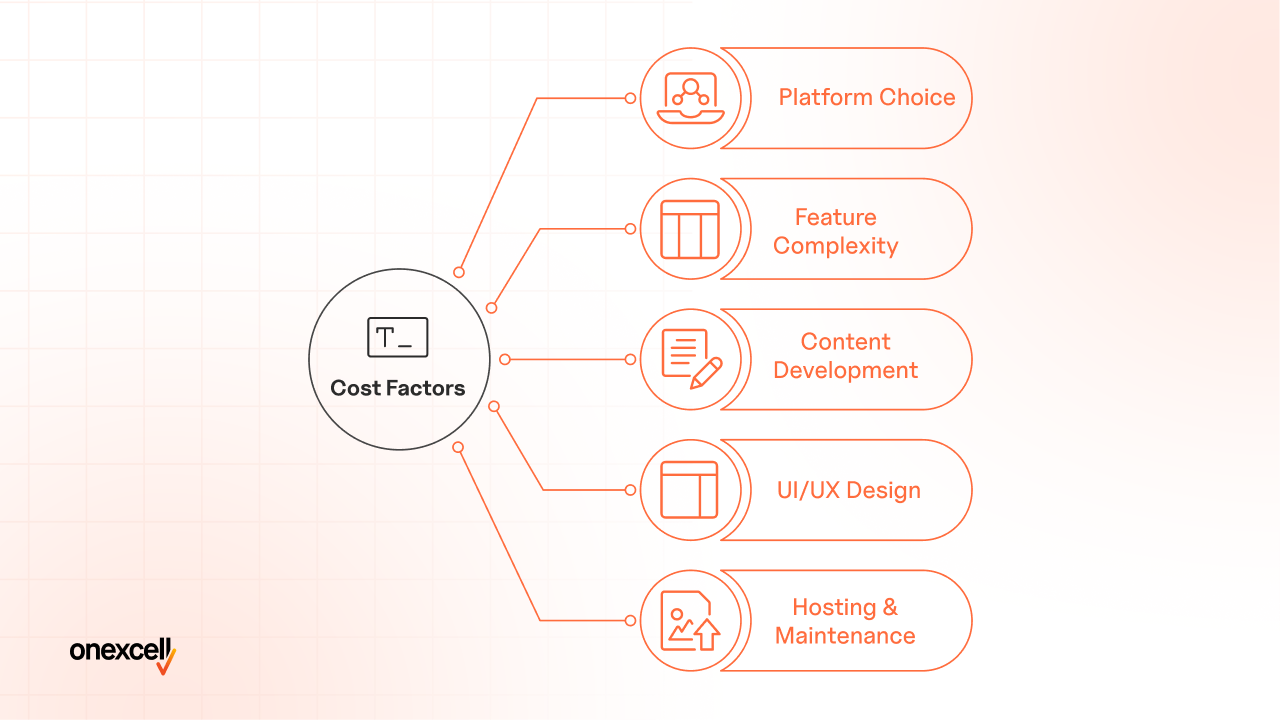
What factors affect the cost of developing an educational website?

Several factors impact the cost of developing an educational website, including:
- Platform Choice: The selection of a content management system (CMS) or learning management system (LMS) such as Moodle, WordPress with LMS plugins, or a custom-built platform directly influences development costs and ongoing expenses.
- Feature Complexity: Advanced features such as user dashboards, gamification, progress tracking, AI-driven personalisation, and real-time collaboration tools increase both the time and cost of development.
- Content Development: Creating high-quality educational content including videos, interactive quizzes, downloadable materials, and animations require a separate budget and specialised production skills.
- UI/UX Design: Custom user interface and user experience design, mobile responsiveness, and accessibility to both initial development costs and user satisfaction.
- Hosting & Maintenance: Ongoing costs such as domain registration, web hosting, SSL certificates, updates, security patches, and technical support play a key role in long-term website budgeting.
How has the demand for online education influenced educational website design?
The demand for online education has influenced educational website designs by the need to engage learners and support flexible learning environments. As more students access courses remotely, educational websites have prioritised mobile optimisation, so that content is accessible and visually consistent across smartphones, tablets, and desktops.
Gamification elements such as badges, progress bars, and interactive quizzes have become standard to boost motivation and engagement to shift towards more interactive and rewarding online learning experiences. The integration of AI powered learning tools enables personalised content delivery, adaptive assessments, and intelligent tutoring, helping to support individual learning paths and improve outcomes.
Microlearning, which involves delivering content in small, easily digestible modules, has also become a key design trend, supporting learners’ preferences for flexible, on demand study sessions and improving retention rates. Collectively, these trends have resulted in educational websites that are more user friendly, accessible, and effective, with intuitive navigation, multimedia integration, and strong support for a variety of learning styles and abilities.
What modern technologies do educational websites integrate?
Modern technologies integrated into educational websites include:
- Artificial Intelligence (AI): Powers personalised learning experiences, adaptive assessments, automated grading, and intelligent tutoring systems that tailor content and feedback to individual student needs on educational websites.
- Augmented Reality (AR) & Virtual Reality (VR): Create immersive, interactive environments for experiential learning on educational websites, enabling students to explore virtual labs, historical sites, or scientific concepts in 3D.
- Blockchain: Secures student records, credentials, and certificates on educational websites data integrity and simplifies verification processes for academic achievements.
- Gamification: Incorporates game-like elements such as badges, leaderboards, and interactive challenges on educational websites to boost student engagement, motivation, and retention.
- Cloud-Based LMS: Delivers scalable, accessible learning platforms on educational websites that support collaboration, real-time updates, and resource sharing from anywhere, on any device.
- Interactive Video Tools: Allow educators to embed quizzes, notes, and discussions within videos on educational websites, making lessons more engaging and trackable for both teachers and students.
- Mobile Learning Technologies: Educational content and tools on educational websites are fully optimised for smartphones and tablets, supporting learning on the go.
- Collaboration Platforms: Enable real-time communication, group projects, and file sharing among students and teachers on educational websites for teamwork and peer learning.
- Data Analytics: Provide insights into student performance, learning patterns, and course effectiveness on educational websites, allowing for data-driven instructional improvements.
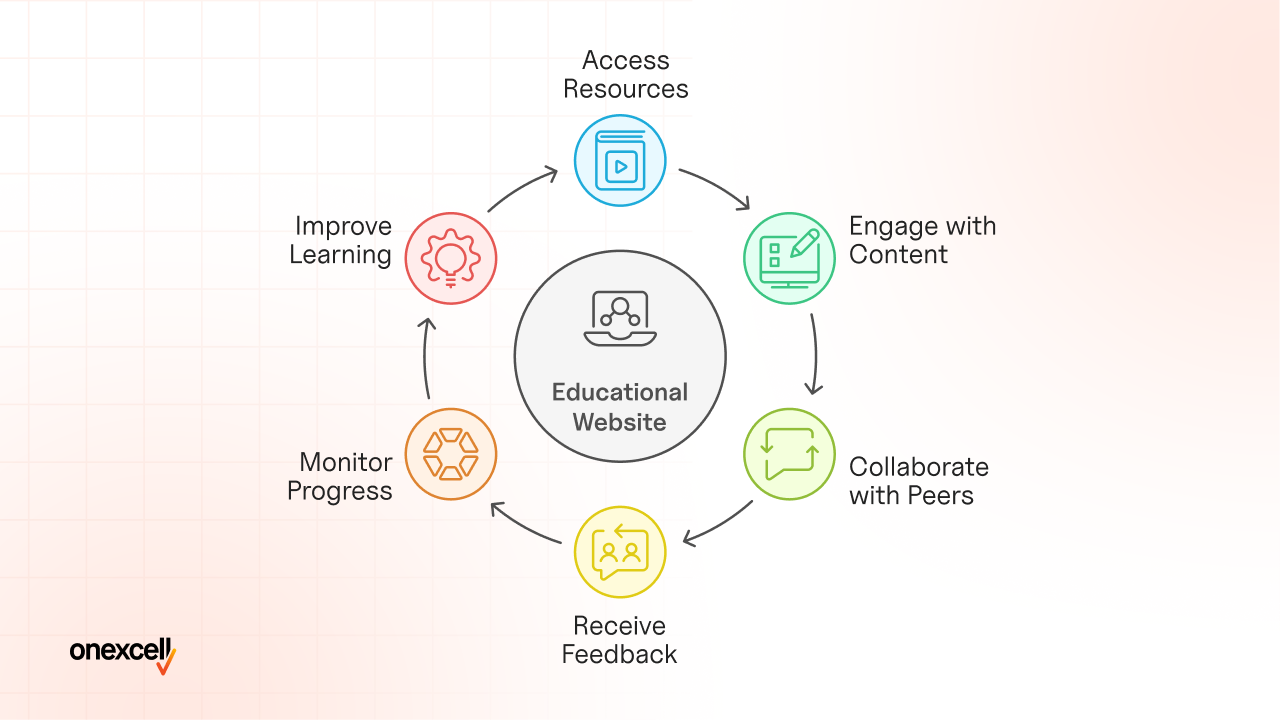
What role do educational websites play in the learning process?
Educational websites are central to modern learning by enabling self-paced study, supporting remote education, and skill development through interactive and multimedia-rich experiences. They allow learners to access materials anytime and anywhere, which increases flexibility and convenience.
The key factors in student satisfaction and reduced stress. The use of multimedia elements such as videos, interactive simulations, and quizzes for diverse learning styles helps break down complex topics, making learning more engaging and effective. Educational websites also facilitate active learning by providing tools for self-assessment, reflection, and immediate feedback, which are proven to knowledge retention and understanding.
These platforms support both individual and collaborative learning, allowing students to progress at their own pace or work together in virtual classrooms, and adapt to their unique needs and goals. This adaptability and accessibility have made educational websites indispensable in today’s digital learning landscape.
Do educational websites support institutional needs and e-learning goals?
The roles educational websites play in the learning process extend to supporting the needs of educational institutions and businesses by providing scalable, flexible platforms for academic programmes and corporate training. Universities use these platforms to deliver online degrees, manage course materials, and facilitate assessments, while businesses leverage them for employee onboarding, compliance training, and professional development.
According to Research and Markets, published in their “E-Learning Market Report 2025,” the global e-learning market is projected to reach nearly $400 billion by 2025, driven by rapid growth in online education platforms
Do educational websites serve as decision-support tools for students?
Yes, educational websites serve as decision-support tools by offering students structured resources, interactive systems, and analytical frameworks that help them make informed choices about courses, careers, and learning paths.
These platforms integrate web-based decision support tools, such as academic advising systems and decision matrices, which guide students through evaluating their options, weighing pros and cons, and considering the consequences of their decisions.
Customer decision support systems (CDSS) and similar resources enable students to actively participate in their own learning, improve their academic experience, and access information such as course reviews and professor ratings when planning their educational journey.
How do educational websites benefit different types of users?
The benefits of educational websites to different users are listed below.
- Students: Educational websites provide students with fast, easy access to a wealth of information, including textbooks, articles, videos, and interactive quizzes. These platforms support flexible, self-paced learning and offer personalised resources and practice exercises to reinforce classroom instruction. Students engage in interactive activities, collaborate with peers, and receive immediate feedback.
- Teachers & Educators: For teachers, educational websites serve as dynamic platforms to share course materials, assignments, and quizzes digitally. They facilitate efficient communication with students and parents, enable resource sharing, and support progress tracking and evaluation. Teachers also use these platforms for professional development, accessing webinars, forums, and the latest teaching resources for their skills.
- Institutions & School: Institutions benefit from centralised management of academic records, course materials, and communication. Educational websites streamline administrative tasks, enable transparent progress tracking, and foster collaboration between faculty and students. They also help in the institution’s visibility and credibility by showcasing achievements, programmes, and resources to a broader audience.
- Parents: Educational websites give parents real-time access to their child’s academic progress, school schedules, and important announcements. This transparency allows parents to actively participate in their child’s education, communicate with teachers, and create a supportive learning environment at home.
- Lifelong Learners & Professionals: For adult learners and professionals, educational websites offer convenient, flexible access to a diverse range of courses and skill-development resources. They support continuous learning and career advancement through interactive modules, certifications, and up-to-date content across various fields.
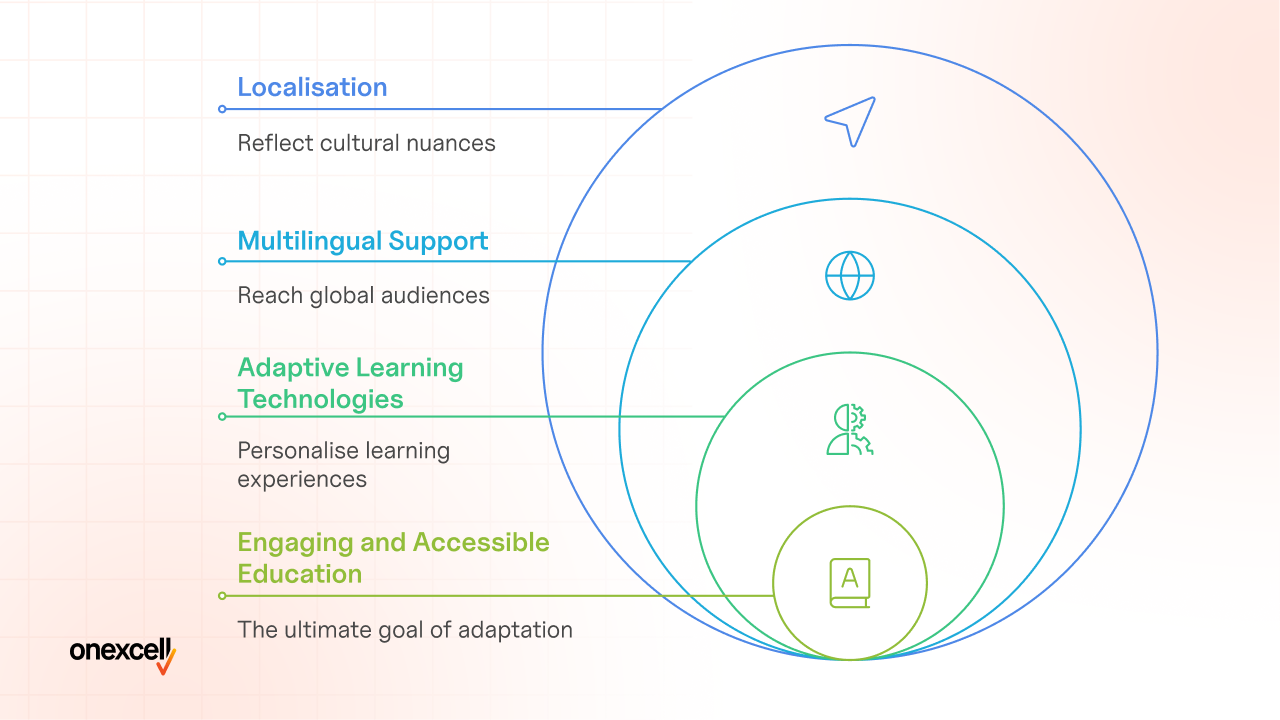
How can educational websites be adapted for different target audiences?

Educational websites adapted for different target audiences through localisation, multilingual support, and adaptive learning technologies to make sure content is relevant, accessible, and engaging for diverse learners. Localisation involves content to reflect the cultural, linguistic, and contextual nuances of specific regions or groups, which includes translating materials, adapting examples, and modifying visual elements to resonate with local customs and preferences.
Multilingual support is another adaptation, enabling educational websites to reach global audiences by offering content and navigation in multiple languages. This not only expands access but also supports inclusivity for non-native speakers and international learners.
Adaptive learning technologies to personalise the educational experience by analysing user data and dynamically adjusting content, assessments, and learning paths based on individual progress, prior knowledge, and learning styles.
Do bloggers blog about education?
Yes, bloggers do blog about education by creating content that explores a wide range of educational topics, strategies, and resources for diverse audiences. Educational blogs cover everything from how-to guides and listicles to interviews, case studies, and thought leadership pieces, making them valuable tools for sharing knowledge and engagement within the education niche.
Blog websites focused on education address the needs of students, teachers, parents, and institutions by providing practical advice, classroom tips, curriculum ideas, reviews of educational tools, and discussions on current issues like digital learning, mental health, and inclusivity.
These blogs also segment their target audience through content to specific groups, such as posts for new educators, resources for parents, or guides for students choosing colleges. Professional web design services help structure these educational websites to enhance readability, visual appeal, and intuitive navigation, making it easier for users to access relevant content. Leveraging formats like interviews with professionals, case studies, book reviews, and interactive discussions, educational bloggers not only inform but also inspire creativity, digital literacy, and critical thinking among their readers.